إصلاح: خطأ HTTP WordPress عند تحميل الوسائط
WordPress هو عبارة عن برنامج أصبح نظام إدارة المحتوى الأكثر استخدامًا ويستخدم في إعداد المدونات. وهو مفتوح المصدر مكتوب في PHP. ومع ذلك ، فقد ظهرت الكثير من التقارير مؤخرًا عن المستخدمين الذين يواجهون الخطأ " خطأ HTTP " في WordPress. يحدث هذا الخطأ عندما يحاول المستخدم تحميل ملف وسائط ولكنه غير قادر على القيام بذلك.

ما الذي يسبب خطأ HTTP WordPress عند تحميل الوسائط؟
لقد بحثنا في هذه المشكلة بالذات من خلال النظر في تقارير المستخدمين المختلفة واستراتيجيات الإصلاح التي تستخدم عادة لإصلاح هذه المشكلة بالذات على WordPress. كما اتضح ، هناك عدة أسباب مختلفة لحدوث هذه المشكلة بالتحديد:
- مشكلة المتصفح : لكل مستعرض إعدادات وخدمات مختلفة. قد يتعارض البعض مع عملية تحميل ملفات الوسائط على WordPress لبعض الأسباب. بينما لن يواجه الآخرون أي مشكلة في إكمال المهمة.
- إعداد الموقع : في بعض الأحيان ، يمكن لحجم الصورة أو الإعدادات الافتراضية لموقعك أن تحظر تحميل الصور. قد يساعد تغيير بعض الكود في إصلاحه.
الآن بعد أن أصبح لديك فهم أساسي لطبيعة المشكلة ، سننتقل إلى الأساليب. هذه الطرق تعمل لمستخدمين مختلفين يجربون أساليب مختلفة. حاول وانظر أي واحد يعمل لك.
الأسلوب 1: تبديل المستعرضات
من المحتمل أن هذا الخطأ لا يرتبط بموقع الويب ولكن يرتبط بالمتصفح الذي يستخدمه المستخدم. قبل تأكيده كخطأ داخل WordPress ، تأكد من التحقق من الموقف نفسه في متصفح مختلف. غالبًا ما تكون المشكلة التي يواجهها المستخدمون في Google Chrome ، لذلك قد تكون تجربة Firefox أو Safari مفيدة لهم. سيكون للمتصفحات المختلفة تأثير مختلف على استخدام WordPress وتحميل الصور إليه.
الطريقة 2: تحرير دالة السمة
يمكنك القيام بالتحرير مباشرة على WordPress أو من خلال استخدام لوحة تحكم استضافة الويب. يمكنك العثور على الملف في دليل سمة موقع الويب الخاص بك. سيكون الملف الذي تحتاج إلى تعديله هو "function.php". لتحرير الملف في WordPress ، اتبع الخطوات التالية:
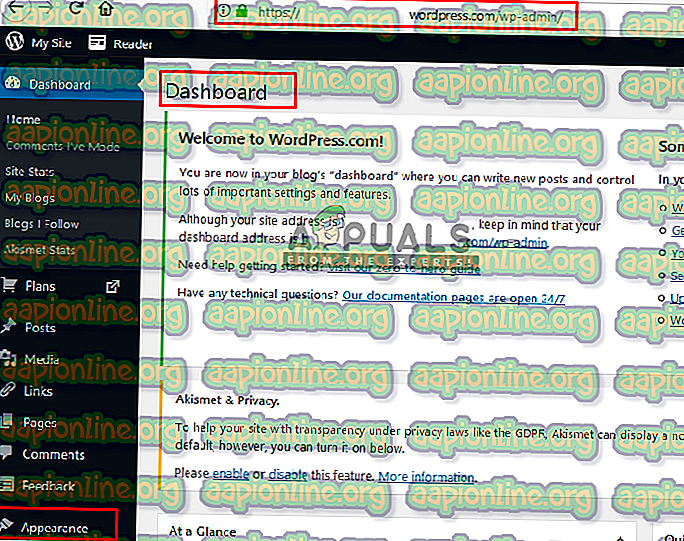
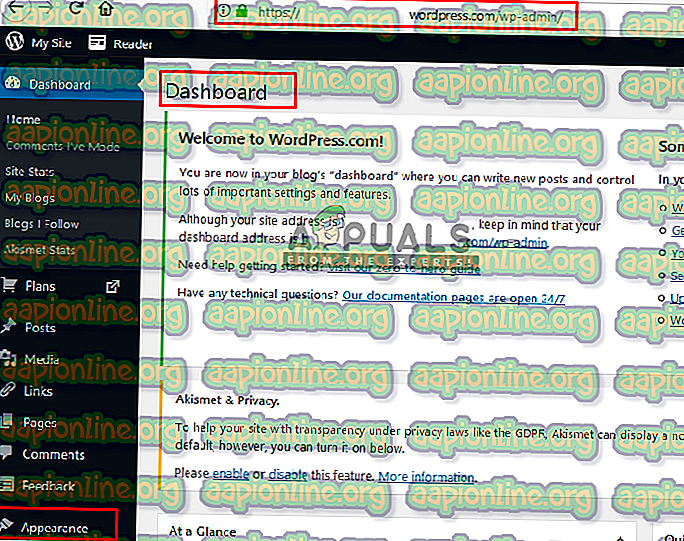
- افتح لوحة معلومات WordPress الخاصة بك ببساطة عن طريق إضافة wp-admin إلى عنوان URL الخاص بك ، مثل:
example.com/wp-adminNote
example.com سيكون عنوان URL لموقعك

- الآن على لوحة القيادة الخاصة بك ، انتقل إلى " محرر السمات " في اللوحة الموجودة على الجانب الأيسر من خلال المظهر
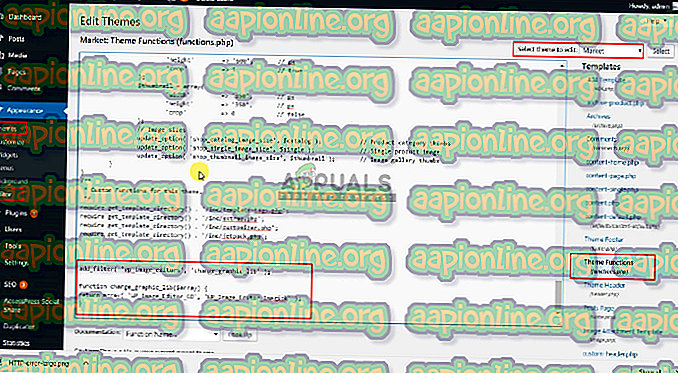
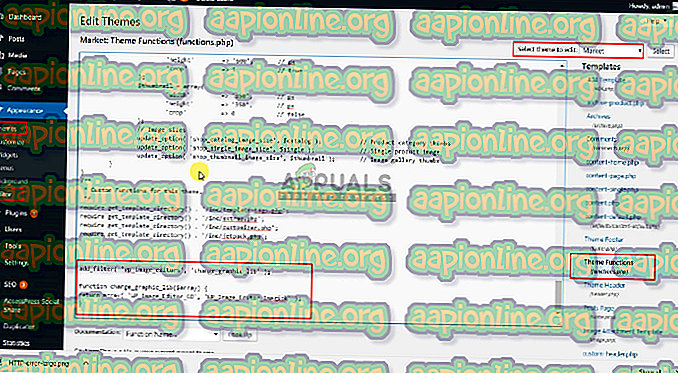
- ثم تحتاج إلى تحديد سمة في الجزء العلوي الأيمن " تحديد سمة للتعديل "
- الآن افتح " function.php " أدناه اختيار السمة
- وأضف الأسطر التالية فيه:
add_filter ('wp_image_editors'، 'change_graphic_lib')؛ function change_graphic_lib ($ array) {return array ('WP_Image_Editor_GD'، 'WP_Image_Editor_Imagick')؛ }
- الآن احفظه وحاول مرة أخرى تحميل الصورة.
الطريقة الثالثة: تحرير. htaccess
يوجد ملف. htaccess في مجلد جذر WordPress الخاص بك. يتحكم هذا الملف في الطلبات من وظيفة إلى أخرى ، ويعمل كحارس بوابة لجميع أنواع الأشياء. لإصلاح خطأ HTTP من خلال هذا الملف ، يجب عليك القيام بالخطوات التالية:
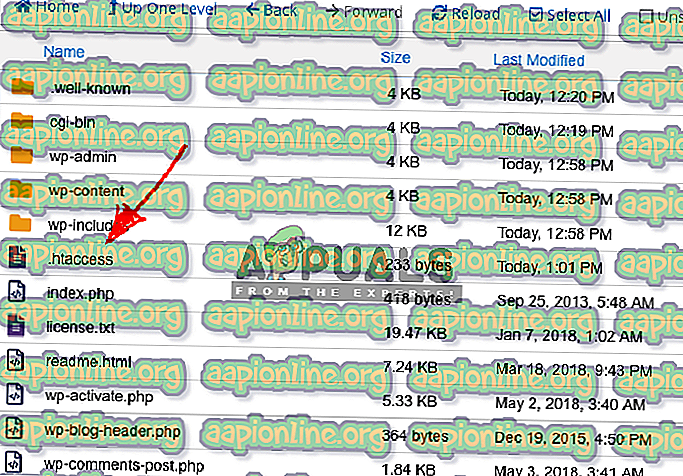
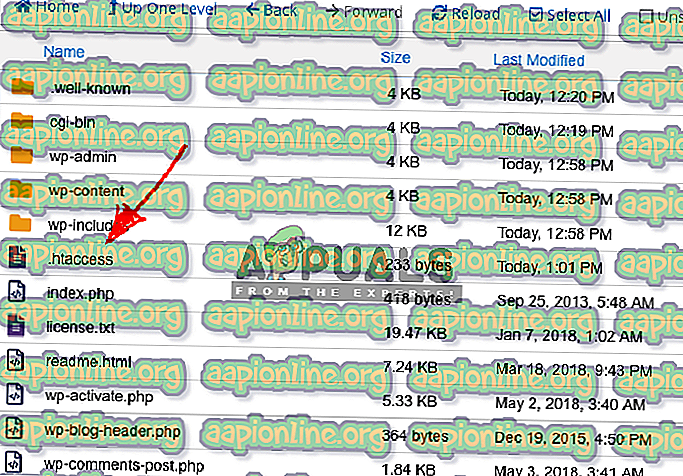
- افتح دليل الجذر الخاص بك من خلال WordPress المثبت أو باستخدام لوحة تحكم ، مثل cPanel
- بعد ذلك ، افتح .htaccess في المجلد الجذر لموقع الويب الخاص بك

- أضف التعليمات البرمجية التالية إلى ملف. htaccess :
SetEnv MAGICK_THREAD_LIMIT 1
سيحد هذا الرمز من Imagic لاستخدام مؤشر ترابط واحد عند معالجة الصور
- الآن احفظه وتحقق عن طريق تحميل الصورة مرة أخرى